第十课:Margin与padding
前一课介绍了box模式。本课将教给你怎样通过设置margin和padding改变元素输出结果。
设定元素的margin
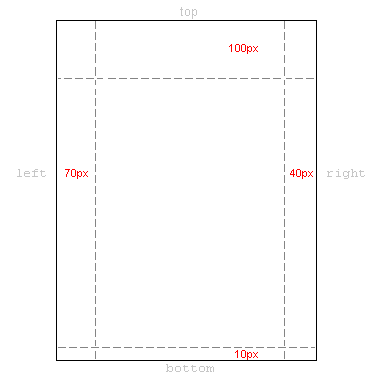
元素有四个边,即右,左,上和下。边缘(margin)是指每一侧与邻近元素之间的距离。可以查看第九课的图例。在第一个例子中,我们将学习怎样为元素自身的文件定义边缘。

实现这一效果的CSS代码是:
body {
margin-top: 100px;
margin-right: 40px;
margin-bottom: 10px;
margin-left: 70px;
}
或采用更简洁的方式:
body {
margin: 100px 40px 10px 70px;
}
可以以这种方式给任何元素设定边缘。例如,我们可以定义标记为<p>的所有文本段落:
body {
margin: 100px 40px 10px 70px;
}
p {
margin: 5px 50px 5px 50px;
}
设定元素的padding
可以把padding理解为“填充物”。这意味着padding不会影响元素与其它元素之间的距离,只定义border与元素内容之间的内部距离。可以通过下面实例弄清楚padding的用法:
h1 {
background: yellow;
}
h2 {
background: orange;
}
通过定义标题的padding,可以改变围绕每个标题文字的填充数量:
h1 {
background: yellow;
padding: 20px 20px 20px 80px;
}
h2 {
background: orange;
padding-left:120px;
}
总结
你已经掌握了CSS调整box箱型的基本方法。下一课将进一步学习怎样设定borders的颜色,以及元素的形状。
相关文章: