第十三课:浮动元素(floats)
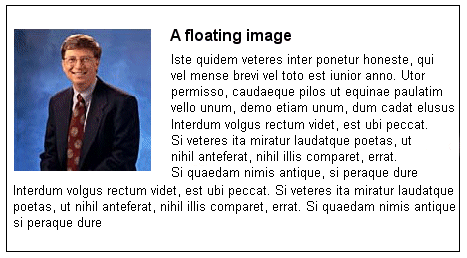
元素可以通过使用特性float浮动到右侧或左侧。这意味着文件中的box与其内容浮动到右边或左侧。下面举例说明:

这是如何做到的?
上述例子使用的HTML代码如下:
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum…</p>
要想让图片浮动到左侧,并让文字围绕它,只需要定义围绕图片的箱体,此外设定特性float到左侧:
#picture {
float:left;
width: 100px;
}
另一个实例:列(columns)
Floats还可以用于文档的列。要产生列,用HTML代码与<div>就可以构造出想要的结构:
<div id="column1">
<p>Haec disserens qua de re agatur
et in quo causa consistat non videt...</p>
</div>
<div id=”column2″>
<p>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum…</p>
</div>
<div id=”column3″>
<p>nam nihil esset in nostra
potestate si res ita se haberet…</p>
</div>
现在将列的宽度设定为33%,然后通过定义float让每一列浮动到左侧:
#column1 {
float:left;
width: 33%;
}
#column2 {
float:left;
width: 33%;
}
#column3 {
float:left;
width: 33%;
}
float can be set as either left, right or none.
特性clear
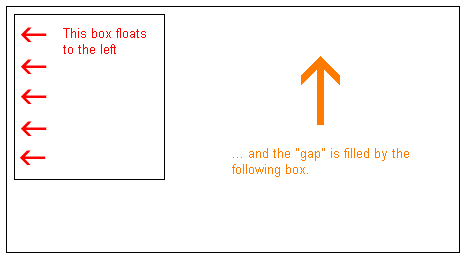
Clear用于控制文档中浮动元素之后的元素行为。默认情况下,随后的元素会提升并填充可用空间。可以查看上面比尔盖茨图片的文字自动提升实例。特性clear有left,right,both或none等值。基本概念时,如果用Clear,会设定box的两方面,箱体的上边缘border总是在下边缘border的下面。
<div id="picture">
<img src="bill.jpg" alt="Bill Gates">
</div>
<h1>Bill Gates</h1>
<p class=”floatstop”>causas naturales et antecedentes,
idciro etiam nostrarum voluntatum…</p>
为了避免文字浮动到图片的另一侧上面,可以采用CSS:
#picture {
float:left;
width: 100px;
}
.floatstop {
clear:both;
}
总结
Floats在许多情况下都有用,并经常与positioning一起使用。下一课将结石box的相对和绝对定位。