第二课:CSS的工作原理是什么?
第二课:CSS的工作原理是什么?
这一课将学习怎样制作样式表。你将了解基本的CSS模式,以及将CSS用于HTML文档必需的代码。CSS的许多特性与HTML的相似。因此,如果你以前用HTML设计过布局,会发现这些代码的大多数都认识。下面让我们观察一个实例。
基本的CSS句法
假设我们想要一个红色背景的网页,用HTML实现的代码是:
<body bgcolor="#FF0000">
用CSS获得同样效果的代码是:
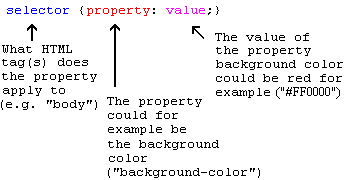
body {background-color: #FF0000;}
正如你看到的,HTML和CSS有很多不同之处。此外,上面的例子还告诉你什么是基本的CSS模式。

将CSS适用于一个HTML文档
可以用三种方式将CSS适用于一个HTML文档。下面会列出所有办法,但我们建议你专注于第三种方法(即外部)。
方法1:嵌入(In-line)
其中一种将CSS用于HTML的方法是使用HTML的属性风格。构建上述红色背景的实例,可以采用如下代码:
<html>
<head>
<title>Example</title>
</head>
<body style="background-color: #FF0000;">
<p>This is a red page</p>
</body>
</html>
方法2:内部(the tag style)
另一个包含CSS代码的方法是使用HTML标签(风格)。例如:
<html>
<head>
<title>Example</title>
<style type="text/css">
body {background-color: #FF0000;}
</style>
</head>
<body>
<p>This is a red page</p>
</body>
</html>
方法3:外部(External)
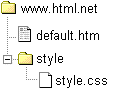
建议的做法是链接到一个叫做外部样式表的文件。本教程的所有实例都采用这一方法。外部样式表仅是一个后缀为.css的文本。与其它文件一样,可以将样式表放在Web服务器或硬盘上。例如,如果样式表的名称是style.css,并且位于叫做style的文件夹内。这种情况可以举例如下:

技巧是从HTML文件(default.htm)创建一个到样式表(style.css)的链接。这样的链接可以用下面的HTML代码做到:
<link rel="stylesheet" type="text/css" href="style/style.css" />
注意样式表的路径是用属性href标示的。代码必须插入HTML代码的头部分,也就是位于和标签之间。如:
<html>
<head>
<title>My document</title>
<link rel="stylesheet" type="text/css" href="style/style.css" />
</head>
<body>
…
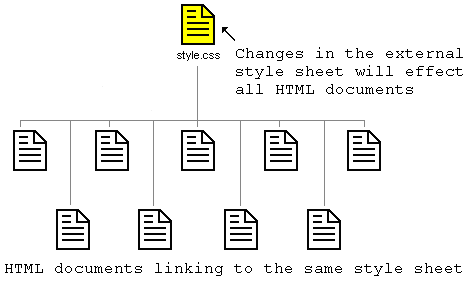
这个链接告诉浏览器,在显示HTML文档时,它使用CSS文件的布局。这种做法的好处是能让很多HTML文档链接到同一个样式表。换句话说,一个CSS文件能控制许多HTML文档的布局。

这项技术能节省大量时间。例如,假设你想改变一个网站内100多个网页的背景颜色,样式表能避免手动更改所有HTML文件。用CSS,只需要更改主样式表的一个代码就能在瞬间做出调整。
下面让我们把学习的知识用于实践,亲自动手做一下。打开文本编辑器,分别创建一个HTML文件和CSS文件,并用下面的内容:
default.htm
<html>
<head>
<title>My document</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<h1>My first stylesheet</h1>
</body>
</html>
style.css
body {
background-color: #FF0000;
}
将两个文件放在同一个文件夹内。记住,分别用属性“.htm”和“.css”后缀文件。用浏览器打开default.htm,会看到页面有一个红色背景。恭喜你,创建了第一个样式表!接下来我们将学习CSS的一些特性。