第三课:颜色与背景
这一课将教你如何将颜色和背景色适用于网站。我们还会看到定位和控制背景图像的更先进方法。下面的CSS特性将解释:
- color
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- background
前景颜色: [color]
前景特性描述了一个元素的前景颜色。例如,假设我们想要文件中的所有标题都是深红色。标题都可以用HTML元素<h1>标示。下面的代码将<h1>元素的颜色设定为红色。
h1 {
color: #ff0000;
}
颜色既可以输入十六进制值(如#ff0000),也可以用颜色名称“red”或RGB(如255,0,0)标示。
背景颜色:[background-color]
背景颜色属性描述了元素的背景色。所有HTML文档都包含元素<body>。因此,要改变整个页面的背景色,背景颜色特性应适用于元素。
也可以将背景颜色用于包括标题和文本在内的其它元素。如下面的例子,就给<body>和<h1>适用了不同的背景色。
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}
注意,我们通过一个分号给<h1>适用了两个特性。
背景图像[background-image]
CSS的背景图像特性可以用于插入背景图片。我们下面以蝴蝶作为背景图像实例。将图片下载到你的电脑硬盘中,或使用另一个图片均可。要把作为背景的蝴蝶图片插入一个网页,只需要施用背景图片特性给<body>,并定义图片位置即可。
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}
注意:我们将图片位置定位为URL(”butterfly.gif”)。这意味着图片与样式表都在同一个文件夹。当然,也可以将图片设置为其它文件夹URL(如“../images/butterfly.gif”),或完整的网址URL(如”http://www.html.net/butterfly.gif”)。
重复背景图像[background-repeat]
在上面的实例中,你是否注意到默认的蝴蝶是水平和垂直重复覆盖在整个屏幕上?背景重复特性控制这一行为。下面的表单列出了不同的背景重复值。
| Value | Description | Example |
|---|---|---|
background-repeat: repeat-x |
图像水平重复 | Show example |
background-repeat: repeat-y |
图像垂直重复 | Show example |
background-repeat: repeat |
图像水平和垂直重复 | Show example |
background-repeat: no-repeat |
图像不重复 | Show example |
例如,想避免背景图片重复,可以用下面的代码:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}
锁定背景图像[background-attachment]
“background-attachment”特性定义了一个背景图片是固定,还是可以随包含的元素上下移动。固定背景图片不会在读者上下换行时与文本一起移动,但未锁定的图片会随网页文本一起移动
。下面表单概括了“background-attachment”的两个不同值。点击实例查看可移动和固定的区别。
| Value | Description | Example |
|---|---|---|
Background-attachment: scroll |
图像随页面滑动-未锁定 | Show example |
Background-attachment: fixed |
图像锁定 | Show example |
例如,下面的代码将会固定背景图片。
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
}
放置背景图片[background-position]
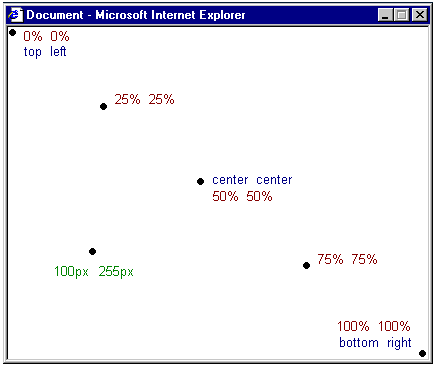
默认情况下,背景图片将会放置在屏幕左上角。特性“background-position”能让你改变这一默认,并将背景图片放在屏幕中想要的地方。设置背景位置的方法有很多。它们都是坐标系的格式。例如,‘100px 200px’这个值就是指背景图片位置从左侧起100px,并且从浏览器窗口上面起的200px。
坐标系还可以用浏览窗口的百分比,固定单元(pixels和centimetres等)标示,或直接用单词top,bottom,center,left和right标示。下面举例说明这一系统的模式。

下面的表单给出一些实例:
| Value | Description | Example |
|---|---|---|
background-position: 2cm 2cm |
图像位置是左起2厘米,下起2厘米 | Show example |
background-position: 50% 25% |
图像在中心和页面下部四分之一处 | Show example |
background-position: top right |
图像位于图像的右上角 | Show example |
下面代码实例将背景图片放置在右下角:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
}
h1 {
color: #990000;
background-color: #FC9804;
}
综合[background]
特性background是这一课中所有background特性的综合性应用。使用background能精简许多特性,让你以简短的方式写出更容易阅读的样式表。注意下面的这五行:
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
用background只需要一行代码就可以获得同样结果:
background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom;
列表的顺序是:
[background-color] | [background-image] | [background-repeat] | [background-attachment] | [background-position]
如果一个特性是左边起,它会被自动设置为默认值。这里我们以background-attachment与background-position为例:
background: #FFCC66 url("butterfly.gif") no-repeat;
这两个特性未指定,仅仅设置为上下拉动和顶部左侧的默认值。
概述
你从这一课学到了HTML做不到的新技术。下一课更好玩,能用CSS描述字体的同时检查可能的广度范围。