第四课:字体
这一课我们将学习CSS的字体具体实现方法。此外你还会发现,只有连接互联网的电脑安装了相关字体,才能显示网站选定的字体。下面是几个将要描述的CSS特性:
- font-family
- font-style
- font-variant
- font-weight
- font-size
- font
字体[font-family]
特性“font-family”用于设置字体的优先顺序,并显示在给定的元素或网页中。如果首先列出的字体没有在访问网站的电脑上安装,就会依次尝试下面的字体,直到找到适合的字体为止。字体分为“family-names”和“generic families”两大类。下面将分别介绍这两个术语。
1、Family-name:“Arial”, “Times New Roman” 或 “Tahoma”是family-name的几个典型实例。
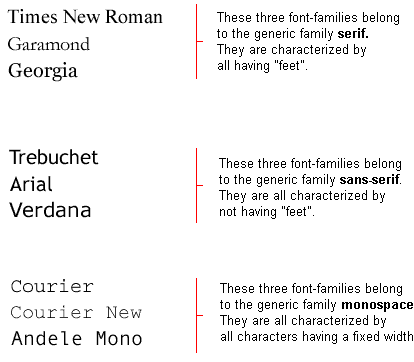
2、Generic family:可以用统一外观的一组“Family-name”字体来描述“Generic family”。“sans-serif”就是一个实例,是一组没有脚的字体集合。下图可以说明这种区别:

在为网站列出字体时,一些人往往会从最喜欢的字体开始。但建议用“Generic family”字体做完整列表。这样做的好处是,即使没有相同的字体,也能显示类似的同族字体。字体排列的优先顺序应该是:
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif;}
用<h1>标记的标题可以用字体”Arial”显示。如果这种字体没有安装在用户电脑上,会用”Verdana” 代替。如果这两种字体都没有,“sans-serif”家族的字体会显示标题。应注意,由于“Times New Roman”字体名称包含空格,因此需要用引号标记。
字形[font-style]
特性font-style定义字体的正常,斜体和倾斜显示。在下面的实例中,所有带<h2>的标题都用斜体显示。
h1 {font-family: arial, verdana, sans-serif;}
h2 {font-family: "Times New Roman", serif; font-style: italic;}
变体字[font-variant]
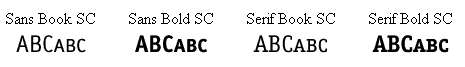
特性font-variant用于选择字体的正常,或小型大写显示。如果是小型大写字体,就需要使用较小的大写字体。没明白?看看下面的实例:

如果变体字被设置成小型大写,但浏览器没有小型大写字体,通常会用大写代替。
h1 {font-variant: small-caps;}
h2 {font-variant: normal;}
字体加重[font-weight]
特性font-weight描述字体是否以加粗或加重显示。字体有正常或加粗两种形式。一些浏览器支持用100-900之间的数字描述字体的加重程度。
p {font-family: arial, verdana, sans-serif;}
td {font-family: arial, verdana, sans-serif; font-weight: bold;}
字体尺寸[font-size]
字体的大小用特性font-size设置。可以选择不同单元(如pixels和百分比)描述字体的大小。本教程专注于最常用和适合的单元,例如:
h1 {font-size: 30px;}
h2 {font-size: 12pt;}
h3 {font-size: 120%;}
p {font-size: 1em;}
这四种单元有一个关键性区别。单元’px’和’pt’使字体尺寸绝对,而 ‘%’和’em’能让用户调整尺寸大小。由于很多人视力不佳,为了让网站有更多人访问,应使用’%’或’em’可调单元。下面会看到一个如何基于“Mozilla Firefox”和“Internet Explorer”调整文字尺寸的实例。
综合[font]
用font这一综合特性可以在一个单一特性中覆盖不同的字体特点。例如,想象这四行代码是如何描述字体特点的:
p {
font-style: italic;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
}
如果用综合特性font,可以将代码缩减为:
p {
font: italic bold 30px arial, sans-serif;
}
字体值的顺序是:font-style | font-variant | font-weight | font-size | font-family
概述
你现在已学习了一些与字体有关的可能性。记住,使用CSS的一个主要好处是可以在任何时候定义字体,能在几分钟内改变整个网站的字体。CSS不仅节省时间,还能让你的工作轻松一些。接下来是学习文本。