第九课:box模式
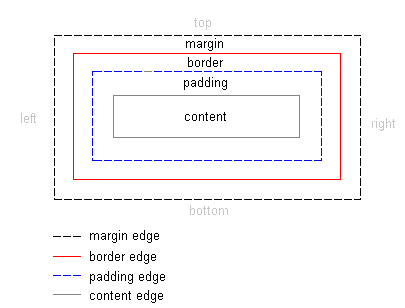
CSS的box模式专门描述曾经用HTML元素创建的箱型。box模式还包括与边缘(margin),边界(border),内衬(padding)和每个元素内容有关的详细选择。下面图解展示了box模式的构成情况:
CSS中的box模式

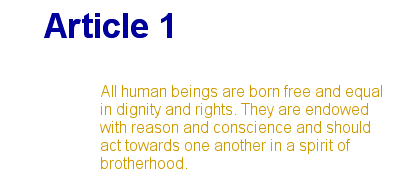
上述实例看起来比较抽象,让我们以实际的标题和一些文字进一步说明。
<h1>Article 1:</h1>
<p>All human beings are born free
and equal in dignity and rights.
They are endowed with reason and conscience
and should act towards one another in a
spirit of brotherhood</p>
通过添加一些色彩和文字信息,这个例子看起来会是这样:

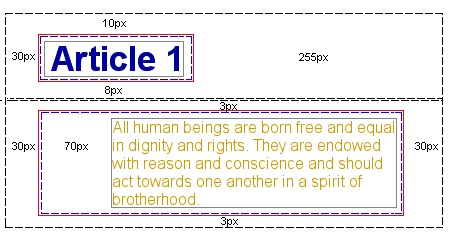
这个例子包含<h1>和<p>两个元素。这两个元素的box模式可以进一步举例如下:

尽管看起来有些复杂,但图例说明了每个HTML元素是如何被箱型围绕的。可以用CSS调整箱型。调节box的不同特性是padding, margin和border。我们将在第十和十一两课中详细说明这三个特性。在你学完这两课后,就能掌握box模式,并能更精确的处理文档输出样式。
总结
这一课我们学习了怎样使用box形式。在接下来的三课中,我们将进一步了解创建和控制箱型的元素。
相关文章: